Du willst deine Selbstständigkeit aufs nächste Level bringen? Willst endlich als professionelle Unternehmerin wahrgenommen werden? Dann kommst du nicht um eine eigene Website herum.
Ja, eine Website aufbauen zu lassen kostet ein bisserl was. Deswegen überlegst du vielleicht für den Anfang, das Projekt selbst in die Hand zu nehmen? “Kann ja nicht so schwer sein, oder? ” Denkst du dir vielleicht.
Lass dir eines gesagt sein: “Egal ob du gewillt bist, deine Website selbst aufzubauen, oder dir die Nerven und Zeit sparen möchtest, und es an einen Webdesigner abgibst….ein Plan und eine gut durchdachte Struktur sind der Schlüssel einer erfolgreichen Website”
Als Webdesignerin weiß ich, dass die Konzeption einer Website sich vielleicht etwas zäh und unspannend anfühlen kann, besonders für kreative Geister. Aber sie ist notwendig, damit deine Website im tiefen Web-Dschungel nicht einfach untergeht, sondern heraussticht und ihre Zielgruppe erfolgreich anspricht.
Also habe ich mir gedacht: “Tamy, mach doch für deine lieben Leser einen feinen Guide, der das Chaos im Kopf – zumindest was den Website Aufbau betrifft – beseitigt und die Planung einer zielführenden Website wesentlich erleichtert. ”
In diesem Artikel lernst du die Grundlagen, die Planungsschritte und die richtige Struktur, um deine eigene Website erfolgreich aufzubauen oder aufbauen zu lassen – frei von komplizierten Technik-Geschwafel.
Hol dir am besten schon mal einen Block und einen Stift, oder öffne ein Google Doc zum Mitschreiben. Are you ready? Los geht’s!
Mit “Website-Aufbau“ meine ich die Struktur, das Design und die Inhalte (Content) einer Website.
Es geht darum, wie die verschiedenen Elemente einer Website miteinander verbunden sind und wie sie zusammenarbeiten, damit die Besucher eine angenehme Erfahrung machen.
Ein guter Website-Aufbau sorgt dafür, dass die Besucher schnell finden, was sie suchen, und dass sie sich auf deiner Website wohlfühlen.
Stell dir vor, deine Website wäre dein eigener kleiner Laden. Wo platzierst du deine Produkte? Wie dekorierst du das Geschäft, damit sich die Besucher heimelig fühlen?
Achtung, ab jetzt solltest du mitschreiben!
Viel früher, bevor du mit dem Aufbau deiner Website beginnst, sollst du dir klar darüber sein, welches Ziel du mit deiner Website verfolgst. Dein Ziel legt den Grundstein für deinen kompletten Website-Auftritt. Es sorgt für Klarheit während der Gestaltung und vermeidet Chaos.
Willst du mit deiner Website Produkte verkaufen, deine Dienstleistungen präsentieren, einen Blog betreiben oder einfach nur Informationen bereitstellen? Ein klares Ziel hilft dir dabei, die Struktur und den Inhalt deiner Website optimal darauf auszurichten…und eben nicht den roten Faden zu verlieren. „Und glaub mir, das passiert ziemlich häufig!“
Deine Aufgabe:
Notier dir auf deinem Block, welches EINE ZIEL du genau mit deiner Website verfolgen möchtest. Du hast mehrere Ziele? Fang erstmal klein an. In erster Linie geht es darum, dass du online sichtbar wirst und professionell auftrittst. Also bleib zu Beginn nur bei einem Portfolio oder einer Angebotsseite. Blog, Shop, Kursplattform…oder whatever… kannst du später noch immer aufbauen.
Die Zielgruppe deiner Website spielt eine ultra wichtige Rolle bei der Planung und dem Aufbau. Je besser du deine Zielgruppe kennst, desto besser kannst du ihre Bedürfnisse und Erwartungen erfüllen. Das betrifft sowohl das Design, als auch die Inhalte.
Also überlege dir, wer deine Website besuchen wird: Sind es eher technisch versierte Menschen oder Laien? Sind sie jung oder eher älter? Diese Informationen helfen dir, die Website so zu gestalten, dass sie für deine Zielgruppe attraktiv und vor allem benutzerfreundlich ist.
Deine Aufgabe:
Nimm wieder deinen Block in die Hand und schreibe alles auf, was du über deine Zielgruppe herausfinden konntest. Du kannst auf Instagram recherchieren, du kannst aber auch deine Mitbewerber abchecken und schauen, welche Leute ihnen folgen. Hast du bereits ein paar Kunden? Perfekt! Dann kannst du auch diese beschreiben. Vorausgesetzt, sie gehören zu deiner Wunsch-Zielgruppe.
So, du kennst nun dein Ziel und deine Zielgruppe. Das ist die Basis. Bevor du mit dem tatsächlichen Aufbau beginnst, sind aber noch ein paar Planungsschritte notwendig. Diese helfen dir, Zeit und Mühe zu sparen und sorgen dafür, dass deine Website von Anfang an gut strukturiert ist.
Ja, sorry! Ich weiß, ich hab versprochen, nicht technisch zu werden. Aber so ganz Ohne geht es dann noch nicht. Vor allem dann, wenn du dich dafür entscheidest, deine Website mit WordPress aufzubauen. Denn da musst du dich extra um Domain und Webhosting kümmern.
Nun brauchst du wieder Stift und Block!
Welche Seiten du wählst, ist natürlich ganz individuell und hängt davon ab, wie du deinen Navigation planen möchtest. Du könntest zu Beginn mit einem Onepager starten. Das ist quasi eine Homepage, die Angebot, Über mich und Kontaktformular beinhaltet und ohne weitere Seiten auskommt. Das wäre wesentlich zeitsparender und du könntest deine Website schneller launchen.
Der Inhalt ist das Herzstück deiner Website, und gut strukturierter Content sorgt dafür, dass die Besucher länger auf deiner Website bleiben und immer wieder zurückkehren. Zumindest wenn immer wieder neuer Content, wie bei einem Blog, dazu kommen. Außerdem sind die Inhalte essentiell, um auf Google gefunden zu werden. Weil das Thema SEO jedoch sehr umfangreich ist, wird es dazu einen eigenen Artikel geben.
Ein Inhaltsplan hilft dir dabei, den Überblick über die benötigten Inhalte zu behalten. Überlege dir, welche Themen und Informationen für deine Zielgruppe interessant sind und wie du diese am besten aufbereitest. Ein guter Inhaltsplan enthält:
Begebe dich in die Sicht deiner Wunsch-Kunden: “Was will sie über mich und mein Business erfahren, wenn sie die Website betritt? Welche Fotos würden sie oder ihn ansprechen? Welche Grafiken wären informativ und welche nur dekorativ?”
Texte sind der Schlüssel dafür, dass Besucher auf deiner Website bleiben. Jede Seite sollte klar und deutlich vermitteln, worum es geht und wie du den Besucher unterstützen kannst. Achte besonders darauf, dass deine Texte fehlerfrei und gut lesbar sind. Nutze Absätze und Zwischenüberschriften, um den Lesefluss zu verbessern.
Bilder wecken Emotionen und zeigen deinen Besuchern auf einen Blick, was du anbietest. Nutze hochwertige Bilder, die zu deiner Marke passen (also deinem Markenstil entsprechen) und deine Inhalte unterstützen. Lass lieber die Finger von unpersönlichen Stockfotos – authentische Bilder kommen immer besser an.
Videos sind auf Websites immer gefragter, weil sie eine großartige Möglichkeit bieten, komplexe Themen einfach und verständlich zu erklären. Nutze sie, um Tutorials, Kundenmeinungen oder Hintergrundinformationen zu präsentieren. Dabei solltest du aber wirklich nur Videos einbinden, die einen Mehrwert liefern und so kurz und prägnant wie möglich sind. Das heißt, sie sollten nicht länger als 2 – 4 Minuten dauern.
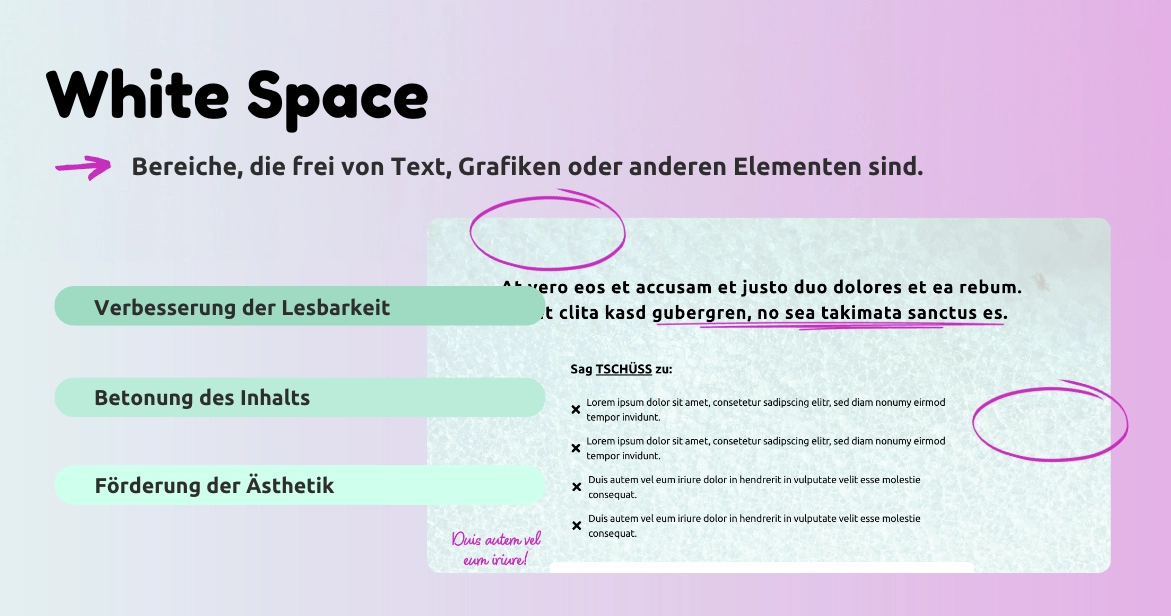
Wichtig bei der Auswahl deiner Medien ist eine gute Mischung. Gut strukturierte und leicht verständliche Texte, nicht zu viele Grafiken. Es soll ausgewogen und nicht überfordernd sein. Wir lieben Weißraum (Whitespace). Das bedeutet, du darfst ruhig mutig sein und deinen Texten sowie Grafiken viel leeren Raum geben, um zu wirken. Weniger ist hier definitiv mehr ;-).
Wie lange glaubst du, dauert der erste Eindruck auf einer Webseite? Es dauert tatsächlich nur ein paar Millisekunden, bis jemand entscheidet, ob eine Seite ansprechend ist oder nicht. Laut Studien sind es gerade einmal 50 Millisekunden! Und nach knapp 2,6 Sekunden hat man sich meistens schon auf einen bestimmten Bereich der Seite fokussiert.
Deswegen ist es so so wichtig, für einen positiven ersten Eindruck zu sorgen. Das schaffst du unter anderem mit einem ansprechenden Design, das besonders deine Wunsch-Zielgruppe beeindruckt.
Ein responsives Design passt sich automatisch an die Bildschirmgröße des Besuchers an. Also an Smartphone, Tablet oder Desktop, wobei Tablet weniger wichtig ist, als Desktop und Smartphone.
In Europa nutzen mittlerweile mehr Menschen ihr Smartphone statt ihren Computer, um im Internet zu surfen. Rund 60% des gesamten Web-Traffics in Europa kommt von mobilen Geräten wie Smartphones und Tablets. Was heißt das für dich? Genau, es ist sogar wichtiger, wie deine Website mobil ausschaut, als am Desktop. Responsives Design ist also unverzichtbar geworden!
Darum solltest du bei der Planung deiner Website-Inhalte beachten, wie diese auf dem Smartphone wirken und wahrgenommen werden. Auch hier gilt: Weniger ist mehr.
Anmerkung: “Dieser Punkt sollte bei der Planung zwar nicht vergessen werden, aber wie das Design in mobiler Version wirkt, merkst du erst während der Umsetzung. Daher vermerk dir einfach auf deiner Checkliste, dass du nicht vergessen darfst, deine Website auch mobil zu überprüfen.
”
Wir sind mit der groben Planung fertig, supi!! Jetzt geht es darum, deine Website zu strukturieren, um eine solide Webseitenstruktur zu schaffen. Damit du oder deine Webdesignerin weißt, wie dein grobes Layout aussehen soll.
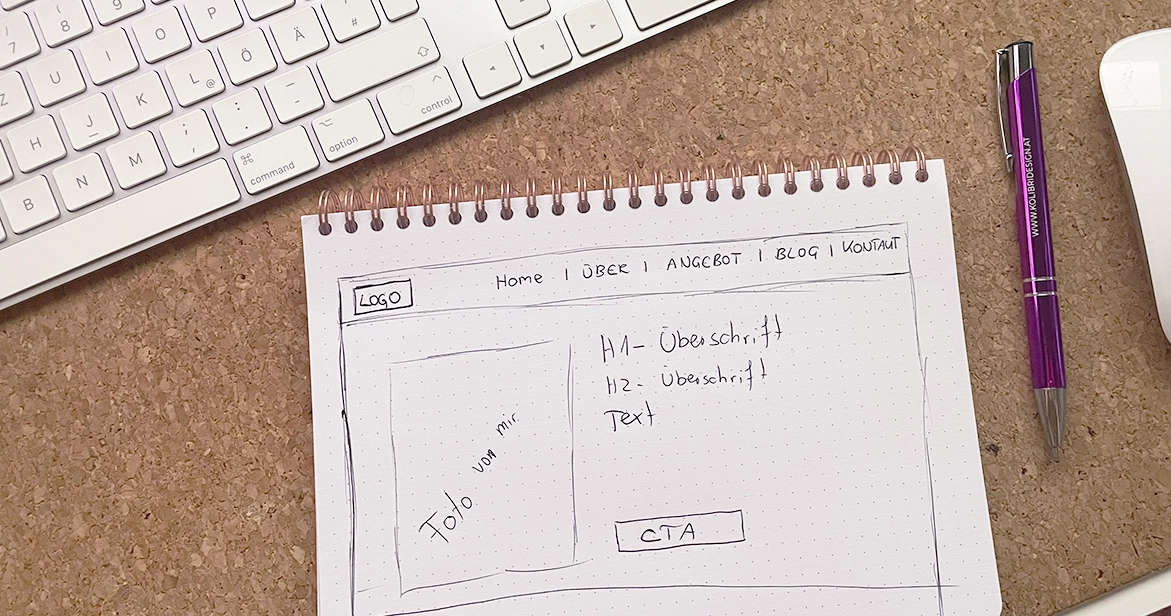
Nimm wieder Papier und Stift in die Hand. Jetzt macht es nämlich Sinn das Layout grob zu skizzieren.
Mit einer gut durchdachten Navigation, fällt es deinen Besuchern leichter, sich auf deiner Webseite zurechtzufinden. Sie sollte intuitiv und leicht verständlich sein.
Das Layout deiner Website bildet sozusagen das Grundgerüst, auf dem alle Inhalte präsentiert werden. Ein durchdachtes Layout sorgt dafür, dass Informationen klar und logisch angeordnet sind. Das ist wichtig für die Benutzerfreundlichkeit und für das visuelle Erscheinungsbild.
Als Webdesignerin könnte ich dir jetzt etwas von einem Grid-System erzählen, dass eine Art unsichtbares Raster ist, welches hilft, Inhalte geordnet und harmonisch zu platzieren..bla bla bla. Aber ganz ehrlich, das interessiert keine S**. Wirklich nicht! 😀
Mein Pro-Tipp: Geh auf Pinterest, suche zB. “Webdesign Layout for XY (deine Branche)” und nimm diese Layouts als Inspiration. Es gibt tausende von wunderschönen Vorlagen, die nach Usability-Kriterien gestaltet worden sind und meistens gibt es auch ein mobiles Beispiel dazu. Ich sage nicht, dass du das Design 1:1 kopieren sollst, aber du kannst das Layout kopieren und das Design so anpassen, dass es zu deinem Branding und deinem Business passt.
Den Whitespace habe ich bereits unter dem Punkt “Planung” angesprochen. Wenn du dir auf Pinterest bereits eine passende Layout-Vorlage ausgesucht hast, bin ich mir ziemlich sicher, dass hier alle wichtigen Design-Punkte beachtet worden sind. Auch der sogenannte Whitespace.
Das ist der leere Raum zwischen den Elementen und ein oft unterschätztes Gestaltungselement. Es verbessert die Lesbarkeit von Texten, hebt wichtige Inhalte hervor und sorgt insgesamt für ein aufgeräumtes, professionelles Erscheinungsbild.
Es geht einfach darum, Überladung zu vermeiden und den Fokus auf das Wichtige zu lenken. Diesen Punkt kannst du übrigens bei all deinen Designs beachten.
Eine visuelle Hierarchie legt fest, was auf deiner Website als Erstes ins Auge fällt und wie wichtig die einzelnen Inhalte wirken. Wenn zum Beispiel ein Besucher auf deiner Website landet, sieht sie oder er immer zuerst den sogenannten Above-the-Fold-Bereich. Das ist der Bereich, der sofort ersichtlich ist, wenn die Seite geladen ist, ohne Scrollen zu müssen. Und genau das ist auch der wichtigste Bereich deiner Website. Der muss im Idealfall sofort catchen.
Generell kannst du durch die smarte Verwendung von Größe, Farbe und Position, zum Beispiel Überschriften, Call-to-Action-Buttons oder wichtige Infos, besonders hervorheben.
Eine gut durchdachte visuelle Hierarchie hilft den Nutzern, sich auf einer Webseite ganz natürlich zurechtzufinden und schnell das zu finden, wonach sie suchen.
Aber nicht nur die visuelle Hierarchie ist entscheidend, sondern auch die Hierarchie deiner Texte. Sie legt nämlich fest, wie Informationen auf deiner Website organisiert und dargestellt werden. Es geht darum, dass deine Besucher sofort die wichtigsten Informationen finden und sich problemlos durch die Webseite bewegen können. Das ist supi für die Benutzerfreundlichkeit (Usability) und natürlich für das gesamte Nutzererlebnis (UX).
Eine gut strukturierte Informationshierarchie beginnt mit der H1-Überschrift, die das Hauptthema der Seite beschreibt. Darunter folgen H2-, H3- und H4-Überschriften, die die Inhalte sinnvoll unterteilen. So eine Struktur lieben wir, weil es für deine Website-Besucher einfacher ist, den Text zu überfliegen und schnell zu finden, was sie suchen.
Nicht zu vergessen, ist der Vorteil für die Suchmaschinenoptimierung (SEO). Google und Co. schauen sich die Struktur der Seite genau an, um herauszufinden, wie relevant sie für bestimmte Suchbegriffe ist. Eine gut organisierte Hierarchie hilft den Suchmaschinen, den Inhalt besser zu verstehen und sorgt dafür, dass die Seite bei den richtigen Suchanfragen weiter oben erscheint. Das bedeutet, mehr Leute finden deine Seite, und das bringt dir mehr Besucher. Long story short: Eine durchdachte Informationshierarchie macht deine Seite nicht nur benutzerfreundlicher, sondern sorgt auch dafür, dass sie besser im Google-Dschungel gefunden wird.
I know, das waren ganz schön viele Infos auf einmal, aber lass dich nicht entmutigen.
Der Aufwand lohnt sich! Weil du damit von Anfang an eine gut durchdachte Website haben wirst, die deine Zielgruppe anspricht und ihr das bietet, was sie sucht, angefangen bei einer klaren und einladenden Homepage.
Wichtig: Eine Website wird nie fertig sein. Sie wird laufend erweitert und optimiert. Genau das macht eine erfolgreiche Website aus. Denn niemand interessiert sich für Seiten, die seit Jahren unverändert bleiben. Solche Websites dienen nur als digitale Visitenkarte und werden wortwörtlich vom Google-Dschungel verschluckt und nie wieder sichtbar.
Ich arbeite aktuell an einer Plattform für Selbstständige, wo sie unkompliziert, wann immer sie Zeit und Lust haben, Wissen zum Thema Webdesign und Marketing mithilfe von snackable (also kurzen) Videos oder Anleitungen in Textform konsumieren können.
Die Videos sind speziell für Laien ausgerichtet, also für “Nicht-Webdesigner”. Es geht darum, dass du leicht verständlich lernst, wie du deine eigene Website verwaltest, aktualisierst oder sogar optimierst.
Es wird aber auch wertvolles Wissen zum Thema SEO und Marketing allgemein geben. Hier und da plane ich Gast-Beiträge von externen Profis….also ganz ganz viel Mehrwert, der dir und deinem Business weiterhelfen wird.
Ich freue mich, wenn ich dich in meiner Community begrüßen und dich beim Aufbau deines erfolgreichen Business unterstützen darf!